
わたしのサイトは現在「被リンクなし」「ドメインパワー:1」(Ubersuggest調べ)です( ;∀;) (2024/1/11現在)
「ドメインパワー」のことをあまり知らなかったので、「ドメインパワー:1」と知ったときは結構ショックでした…
なんですが、アップしている記事は狙ったミドルキーワードやロングテールキーワードで
「わりと10位内に入っている」と思っております。
※ビッグキーワードは…今回は考えないよ!
あくまで「わりと」「そこそこ」です。
そこで、今回は
- ロングテールキーワードでも20位に入れない
- ブログを始めたけどSEO対策はどうしたら良いか分からない
という初心者さん向けになります。
もちろん、記事作成期間は長くてベテランだけど、これからSEO対策も意識したい!という人もぜひ。

今回はGoogleのSEOの話だよ~
SEO対策について

まず前提として、SEO対策とそれに出てくる用語を確認します。
「知ってるからやり方から読みたいな」という人は目安としての このブログの記事の順位からどうぞ。
「いやいや、このブログの順位は別にどうでもいいよ」という人は そこそこ上位表示する記事の作り方からどうぞ。
SEO対策とは

SEOとは
- Search Engine Optimization(サーチ エンジン オプティミゼイション)
の略で検索エンジン最適化のことです。
ブラウザで検索した人が目的の検索結果に出会えて、知りたい情報が見られるコンテンツに辿り着けるように、質の高いコンテンツが検索上位に表示されるように整えることです。
ブラウザ(この記事ではGoogle)の管理者が行うものです。
Googleがよく実施している「コアアップデート(コアアルゴリズムアップデート)」は、このシステムのアルゴリズム(問題を解決するために使われる手順や手法)を変えて検索ユーザーによりぴったりな情報を届けるためのものです。
記事の順位が大幅に変わることがあるので、ブロガーやアフィリエイターにとっては重要なイベントです。

SEO対策とは
- SEOで上位に表示してもらえるように取る手法
のことです。
ブログの運営者が行うものです。
※ここではブログのSEOについてお話ししていきます。
Google検索では「クローラー」というロボットが記事を見定めにやってきます。
このクローラーに「この記事はマナーを守った、人の役に立つものですよ」と示す必要があります。

ここで抑えておきたいのが
- 人の役に立つ記事であるかどうかを判断するのはロボット
ということです。
ですから、「感情」は汲み取ってもらえませんし「人情」はありません。
人の「感情に訴える記事」は人を惹きつけて読んでもらうのに有効ですが、それらを踏まえた上で「ロボットにも役に立つことを示す」必要があるのです。
この2つは連動はしていますが、それぞれについて考える必要があります。

ブログの集客(読者を集めること)では、SEOでの上位表示のほかにも「SNSを使う」とかがあるよ。
それぞれ対策は違っていて、ここではSEOに対する対策の話をしているよ♪
被リンクとは

被リンクとは
- 誰かが自分のブログやサイトに貼ってくれたわたしのサイトや記事へのリンク
です。
被リンクを貼ってもらうことはSEO対策の中でもとても有効と言われています。
なぜかというと、他人が認めたものはより信頼性が高いと判断されるからです。
それが
- 自分と同じジャンルのサイトや記事
- 権威性(信頼性)の高いサイトや記事
から貼ってもらえていると、より効果が大きいと言われます。
①は、蕎麦打ちの名人から「君は釣りがうまいねぇ」と褒められるより、釣り名人から褒められる方が周りの評価が上がりやすいのと同じです。
②は、例えば研修医から「あなたの手術は素晴らしいですね」と言われるより、大きな病院の論文もたくさん書いている院長先生から認められて同じことを言われる方が、尊敬の眼差しが集まりやすいし患者さんからも信頼されやすいですよね。
同業者やその道のプロからお墨付きをもらった方がより信頼性が高いとGoogleは判断するようです。

被リンク獲得方法の一番は「質の良い記事を書くこと」なんだけど、
自分からもらえるように働きかける方法もあるみたいだよ。
ドメインパワーとは

ドメインパワーとは
- そのサイトのドメインが持っている力
のことです。
ドメインパワーが大きいほど検索上位に表示されやすいと言われています。
ちなみに、こちらを上げるには被リンクをたくさん貼ってもらうのが効果的と言われています。
キーワードとは

キーワードとは
- その記事を検索してもらえそうな言葉
のことで、記事タイトルにはキーワードを入れます。
ビッグキーワード…検索回数の多いキーワードのことで、主に1語です。
検索回数を「検索ボリューム」と言いますが、このボリュームが多いキーワードです。
検索回数が多いということは検索結果画面に表示される機会が多いということなので、選ぶキーワードとしても人気でライバルが多くなり上位表示はとても難しくなります。
ミドルキーワード…検索ボリュームがビッグキーワードとスモールキーワードの間のキーワードのことです。主に2語です。
検索ボリュームとライバル数のバランスが取れているので、慣れてきたら狙うと良いキーワードです。
スモールキーワード(ロングテールキーワード)…検索ボリュームの少ないキーワードです。主に3語以上です。
単語が多い分検索ボリュームは減りますが、ライバルが少なく上位表示をしやすいので、初心者が狙うと良いとされています。
アクセス数は少ないですが、より具体的な悩みや疑問を持った人が検索しているので、CV(広告のクリック率)が高くなる傾向にあります。
このブログの記事の順位

では、この記事を引き続きあなたに読んでもらうべきかの指標として、わたしのサイトの「わりと上位表示している記事の順位」をざっくりお伝えします。
ちなみにこのサイトは2022/8/29から始めています(2024/1/21)。
諸事情あり半年以上放置していたので、記事数は10記事しかありません(しかも1記事未インデックス…)。
記事を上位表示するまでにはGoogleに認識される必要があり、新しいドメインでは半年〜1年半くらいかかるそうです。
現在10記事(9記事)のうち狙ったキーワードかそれに近いもので10位以内の記事の順位
- 2語 :6.5 8
- 3語以上 :4.6 6 6 9.1
※それぞれの検索ボリュームはわかりません。
※順位が高くても、需要のなさそうな微妙なクエリ(検索してもらえたキーワード)は外しています。
そこそこ上位表示する記事の作り方

ではここから
「被リンクなし」「ドメインパワー:1」のサイトでそこそこ上位表示できている記事の作り方で意識しているポイントを12個をご説明します。
ライバルの少ないキーワードを決める

まず記事を書くには「キーワード選定」をします。
これには
- 検索ボリュームがある
- 使っている人が少ない
- 自分の興味のあるもの
というキーワードを探します。
記事は
- 読みたい人がいるネタ
であることが必須です。
また、
- 自分が専門的に語れるもの
だと、他の記事にはない体験談や経験談を含めて書けるのでより良いです。
ただ、読みたい人がたくさんいるトレンドのネタでも、自分がまっっったく興味のないものを書き続けるのは難しいです。飽きます。
ブログは記事数がたくさん必要ですから、1記事で飽きてしまっては本末顛倒です。
ですので、自分が少しでも興味を持てるものにしましょう。
では、無料のツールでキーワードを探す手順を挙げていきます。
- Googleトレンドでトレンドの傾向をチェックする
- Google検索で調べてサジェストを見る
- ラッコキーワードで検索して結果に出て来るか調べる
- キーワードプランナーの「月間平均検索ボリューム」を見る
- Ubersuggestの「キーワードリサーチ」>「キーワード候補」で検索ボリュームを調べる
- Ubersuggestの「キーワード候補」で「SEO難易度」が数字の低いものを選ぶ(どのくらい見てもらえそうかという流入見込みも見られる)
- Yahoo!検索の条件指定でライバルが少ないかを調べる
⑦ですが、結城おさむさんという方がYouTubuで紹介していた方法になります。
「Yahoo!検索」の「条件指定」で「ページのタイトルを対象」で出てくる件数の少ないものを選ぶとライバルの少ないキーワードを探せるとのことです。
「Yahoo!検索」の方法が出てくる結城さんの動画は こちら、9:48辺りから説明されていますが、全部とても勉強になるので最初から見るのもおすすめです。
流れとしては
- STEP1トレンドになっているキーワードを調べる
➀自分のブログのジャンルがあればジャンルに沿って、なければそのままトレンドになっている1つのキーワードを調べます。
気になるキーワードがすでにある場合は、検索の傾向を調べます。
検索がまったくされていないようでしたら、言葉や表現を変えて調べてみます。 - STEP2トレンドのキーワードと一緒に検索されている言葉を調べる
➁③キーワードが1つ決まったら、ミドルワードやロングテールキーワードになるように一緒に検索されているワードを調べます。
➁③どちらかで納得いくキーワードが見つかったら、どちらかのみでも構いません。 - STEP3検索ボリュームがあるかを調べる
➃➄で検索ボリュームがあるかどうかを調べます。
④は無料版ではざっくりな数字ですが、初心者では目安にできます。
➄はGoogle調べではなく独自の調べになりますが、目安として使いましょう。 - STEP4ライバルが少ないか調べる
⑥⑦選んだキーワードにライバル(競合)が多いかを調べます。
初心者がロングテールキーワードで狙うには、ライバルの少ないものが狙いめです。
という形です。
調べ方については自分が良いと思う順番や方法を見つけていってください。
上記ツールは有料版へのアップグレードもありますが、すべて基本無料で使えるものです。
Ubersuggestについては無料版で検索できるのは1日に3回で、日付が変わるとリセットされます。
タイトルはキーワードを入れて作る

タイトルには「ライバルの少ないキーワードを決める」で決めたキーワードを入れましょう。
キーワードの数は3~5個が良いと言われています。
うまく組み合わせて自然なタイトルを作ります。
文字数については28~32文字が表示されやすい範囲と言われており、最近はスマホの表示に合わせて35~40文字にする傾向があるようです。
タイトルは長くても良いですが、28文字以内にキーワードを持ってくると表示される確率が高いのでクリックしてもらいやすくなります。
検索結果からクリックしてアクセスしてもらえるかは、タイトルに懸かっています。
記事内容が良くても、タイトルが目を引かなければ興味を持ってもらえません…
キーワードを詰め込むだけではクリックしてもらえないので、なかなか難しいところです💦
読みやすい記事の真似をする

初心者はまず「記事を書く」ことに慣れていません。
ブログで読んでもらえる文章の書き方にはコツがあるので、「学生のときは作文が得意だった!」という人も練習が必要です。
かんたんに挙げると
- 主観を入れすぎず簡潔に書く
- 結論を最後にせず先に書く
- 主語や単語の表記と表現をそろえる
などです。
また、デザインやレイアウトについても読みやすいように
- 文字だけになりすぎないようにまめにデザインを入れる(文字装飾、ボックス、画像、動画)
- 適度にスペースを空ける(スマホでは思っているより詰まって読みにくくなる)
- リンクは読者がほしいと思うだろうところに貼る(貼りすぎない)
など、たくさんのコツがあります。
最初はよくわからないですから、お手本になるページを見て真似するのが良いでしょう。
もちろん丸写しはだめです。
上記のポイントを抑えながら、お手本にしたいサイトや記事の良いところ(文章の区切り方、余白の取り方や、文字の装飾の仕方、ブロックの装飾の仕方など)を取り入れていきます。

すごく似ていたり、コピペしたりすると、SEO的に不利になるよ。
そのまま言葉を借りたいときは”引用ブロック”を使うといいよ!
タイトルに沿った記事内容にする
ブログのタイトルと記事内容がチグハグでは、読む気がしなくなってしまいますよね。

「シェットランドシープドッグの育て方」というタイトルの記事が検索画面に出てきたとします(※シェットランドシープドッグは犬の種類、愛称シェルティ)。
シェットランドシープドッグのことを知りたかったから開いたのに、中身はほとんどチワワと土佐犬のことばかりでシェルティのことはたまに少し載っているだけ…
これでは読まずにブラウザバックしてしまいますよね…
Googleは読者に有用なコンテンツであることを大切にしています。
クローラーも「関連性」というところを重視しているようです。
タイトルは記事内容と関連性がある必要があります。
記事内容がわかるタイトルにしましょう。

シェルティってね、鼻筋が白くて、耳が垂れてて、顔はかしこそうでかわいいんだ!
え?それってこの記事の内容と関連性がないよって?!わ、ほんとだ!
キーワードを本文に散りばめる

キーワードについては
- 「書きたい内容に沿ったタイトル」が作れていて
- 「タイトルに沿った記事内容」を書いていれば
自然に文章に入ってくると思います。
キーワードは読者に伝えたい重要な単語になりますから、聞いてほしいと思うだけたくさん入れたくなりますよね。
キーワードがたくさん入っていると、クローラーが「タイトル通りの内容を書いているな」と評価してくれます。

だからと言って、関係のないところにむりやりキーワードを入れるのは逆効果だよ!
ちゃんと自然な文章の中で文脈に沿って入っているようにしよう♪
文章はくどくなりすぎないようにできるだけ簡潔に

たくさん読まれている記事は「簡潔に伝える」ことができています。
- 1つの文がすごく長い
- 回りくどい言い回しで結論に辿り着かない
と読者が飽きて離脱に繋がります。
簡潔だけれども重要なことはしっかり伝わる、ということが大切です。
これが難しいんですよね…
わたしは元々長文にしてしまう人間で、ブログでは「初心者がこの記事だけで課題を解決できる」ことを目的にしているのでついつい情報を盛り込みすぎます…

頭では!頭ではわかってるんだよ…
簡潔にって難しい…
自分が分からなかった手順やポイントを特に丁寧に説明する

ブログがアクセス数を集めるには「課題解決」をする必要があります。
自分がわからなくて困ったことは、他の人も困っている可能性があります。
それが他のライバル記事と被っていなければ、この記事だけがその困りごとについて説明するという優位性が生まれます。

他の記事にはない情報はGoogleの求める「オリジナリティ」や「ユニークさ」になるよ☆
読んでみて違和感がない文章かを確かめる

文章に違和感があるかどうかは、音読してみるとよくわかります。
また、「完璧に書けた!」という文章でも、1度寝て起きてから読んでみると「なんか…変??」と思うことがあります。
- 完成した記事も一晩寝かせてみる
- アップしたあともリライトする
とより良いコンテンツ(記事の内容)になります。
記事が複数ある場合、まず「収益の出ている記事」次に「アクセスの多い記事」を優先してリライトしましょう。

たっくさんリライトを重ねて少ない記事数で稼いでいるすごい人もいるらしいよ。
でも…リライトしすぎると次の記事が書けないから、適度に行おう!
読んでもらえる記事構成を心がける

衝撃的な事実ですが…記事を最後まで読んでくれる読者はほとんどいないと思いましょう。
- 内容が求めていたものと違った
- 内容がわかりにくかった
- 興味がなくなった
- 知りたい情報が見つかった
というタイミングで、どんどん離脱していきます。
できるだけ長く記事を読んでもらうためには、読者を飽きさせない工夫が必要です。
記事の下に行くほど見てもらえる可能性が減ることを意識しましょう。
特に
- 一番読んでほしいメインになるコンテンツは記事の上の方に置く
のが大切です。
スクロールしてもスクロールしても知りたい情報が出てこなかったら「もういいや。」という感情になって、別の記事を探しに行きますよね。
細かい説明などは後にするとしても、「この記事を読むとこんなことを知ることができますよ」と先に示すことも大切です。
記事の大きな構成としては
- 記事を読みたくなる、読者に寄り添った導入文
- 知りたい情報が早めに出てくるコンテンツの順番の本文
- まとめ
です。
ちなみに、記事を早く正確に書くには見出し構成を先に作るのが良いです。
次に書く内容に悩まずに進められますし、内容の脱線も防げます。
各見出しの中の文章のライティングの基本方法としては「PREP法」が有名です。
- Point(結論)
- Reason(理由)
- Example(具体例)
- Point(まとめ)
の順に書きます。
結論を先に書くことで読者が飽きて離脱するのを防ぎ、具体例を入れてイメージしやすくします。
目次に表示される「見出し」を先に骨組みとして決めてしまって、それに沿った文章を肉付けしていくとタイトルに沿った文章を書くのが楽になります。
読むかどうかを目次で判断する人も多いので、目次はタイトルに沿った目を引くものにしましょう。

と言っても…
見出しを組むのは簡単ではないので練習が必要だよ!
見出しを適切に使う

記事を読むとき目次で読みたい内容を探す人も多いと思います。
見出しが記事内容をしっかり示していることは記事の羅針盤(船乗りが使う方向を指し示す器具)になります。
見出しを適切につけていくことは記事の構成を理解しやすくするのに役立ちます。
知りたい情報がすぐ見つかれば、読者の満足度が上がります。
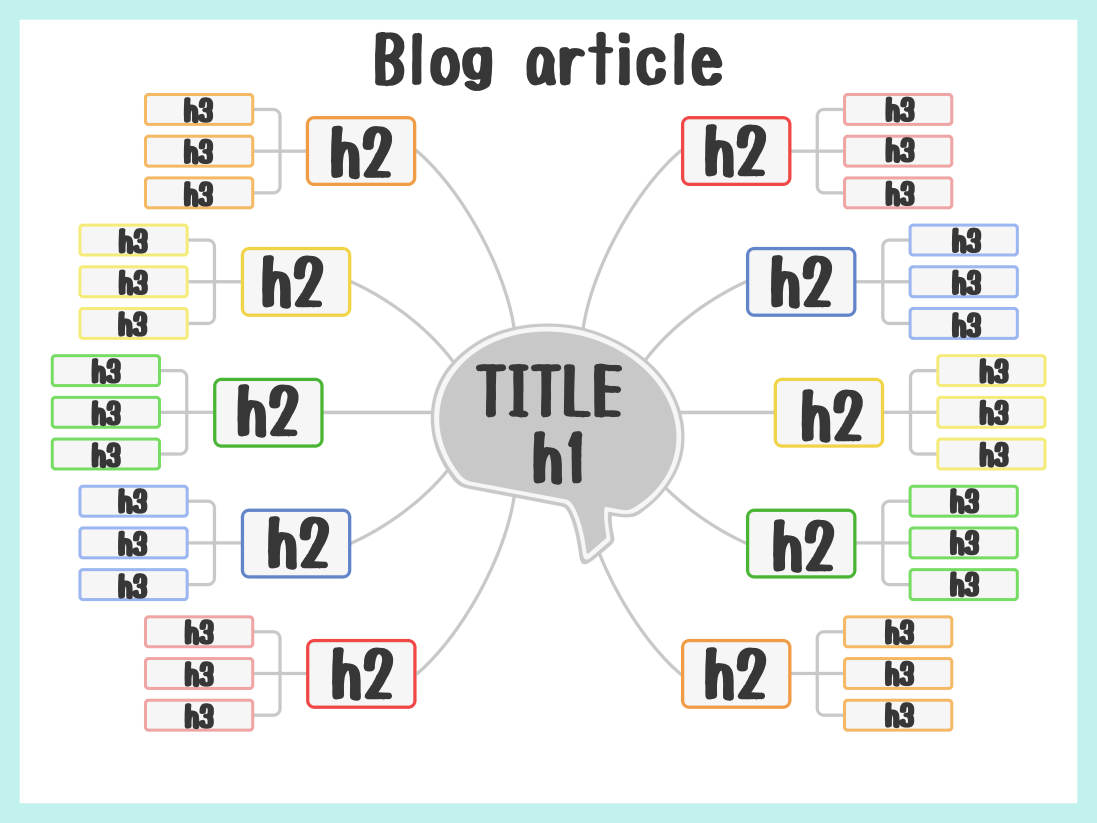
見出しはh1〜h6まであります。
WordPressではh1はタイトルになります。
ですから、h2が見出しとして一番大きなものになります。
基本的には大きな見出しの中で分けたほうがわかりやすい場合に、大きな見出しの中で小さな見出しをつけていきます。
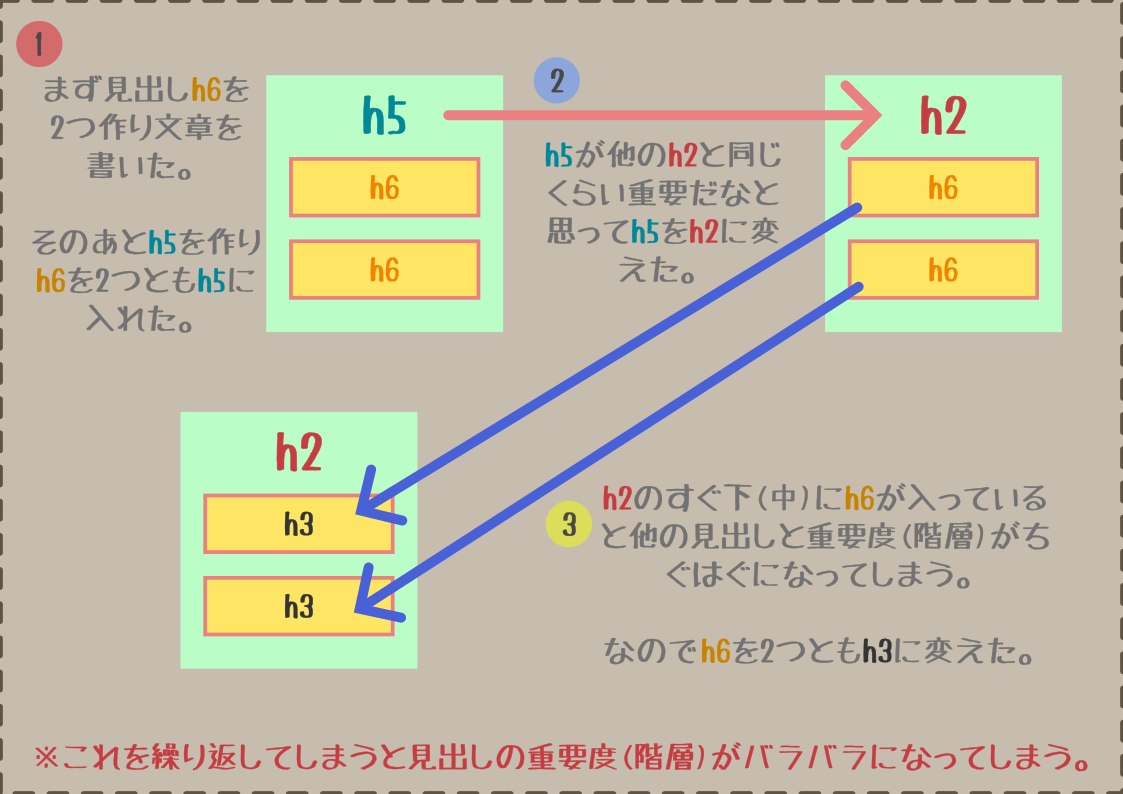
- もしも、いきなりh6から書いてしまって、それを含む大きな文章の塊をh5にしたとします
- しかし、他のh2と見比べたらさっきのh5が同じくらい重要(階層が同じ)だったのでh5をh2にしました
- するとh6にした文章もh3にしなければなりません

そうして作業しながらなんとなくの重要度で見出しの階層を変えていってしまうと、自分でもよくわからなくなってしまいます。
自分でもわからないものは当然読者ももっとよくわからない、ですよね。
ですから、見出しは先に決めて内容を書いていくほうが適切な見出しでわかりやすくまとめることができるのです。

最近はAIを使って効率よく記事を書く人も増えたみたいだね。
AIに全部書いてもらうんじゃなくて、記事の構成のアイデアを出してもらったり使い方は人それぞれみたい。
画像や動画を入れる

画像をた適度に入れることは、読者に内容を伝わりやすくします。
人間は情報を判断するときに
- 視覚情報が8割
を占めるそうです。
画像が伝えられる情報量は、文字に対し7倍と言われています(ちなみに動画は5000倍とか…)。
小説より漫画の方がわかりやすいのはそういうことなんですね。
1スクロールに1つは視覚に訴える画像やデザインがあると飽きにくいとされています。
ですので、画像や動画が入っているとクローラーにも評価されやすいです。
では、 次のレイアウトを見てどんな感じを受けるでしょうか。
画像をたくさん入れることは、読者に内容を伝わりやすくします。
人間は情報を判断するときに視覚情報が8割を占めるそうです。
画像が伝えられる情報量は、文字に対し7倍と言われています(ちなみに動画は5000倍とか…)。
小説より漫画の方がわかりやすいのはそういうことなんですね。
ですので、ブログにも適度に画像や動画を挟むことはとても有効です。
1スクロールに1つは視覚に訴える画像やデザインがあると飽きにくいとされています。
ですので、画像や動画が入っているとクローラーにも評価されやすいです。
このように文字が詰まっていると読みにくくないでしょうか。
正直小説を読む人ならそんなに大変ということもないのですが、物語でもないノウハウ解説ブログで1万文字がこのペースで詰まっていたら…読むの疲れますよね。
さらにスマホで見るとよりみっちり文字だらけに見えてしまいます。
ブログは思っているより改行や余白が必要です。
次に 改行をたくさんしてみます。
画像をたくさん入れることは、読者に内容を伝わりやすくします。
人間は情報を判断するときに視覚情報が8割を占めるそうです。
画像が伝えられる情報量は、文字に対し7倍と言われています(ちなみに動画は5000倍とか…)。
小説より漫画の方がわかりやすいのはそういうことなんですね。
ですので、ブログにも適度に画像や動画を挟むことはとても有効です。
1スクロールに1つは視覚に訴える画像やデザインがあると飽きにくいとされています。
ですので、画像や動画が入っているとクローラーにも評価されやすいです。
少し目で追いやすくはなりましたが、イメージがしにくいのではないでしょうか。
用語とシチュエーションがすべてわかっているならともかく、わからないから情報を求めている初心者の人にはなかなか辛いものがあると思います。
最後に 画像を入れてみます。

画像をたくさん入れることは、読者に内容を伝わりやすくします。
人間は情報を判断するときに視覚情報が8割を占めるそうです。

画像が伝えられる情報量は、文字に対し7倍と言われています(ちなみに動画は5000倍とか…)。
小説より漫画の方がわかりやすいのはそういうことなんですね。
ですので、ブログにも適度に画像や動画を挟むことはとても有効です。
1スクロールに1つは視覚に訴える画像やデザインがあると飽きにくいとされています。
ですので、画像や動画が入っているとクローラーにも評価されやすいです。

かなりイメージがしやすくなったのではないでしょうか。
文字の装飾を入れるともっとわかりやすくなります。
イラストを描いたり、表を作成したり、写真を撮ったり、1つ1つ自作するともちろん一番インターネット上で被りのないオリジナルの画像が用意できます。
しかし、すべてを作成しているととても時間がかかり、記事をアップすることがなかなかできなくなってしまいます。
フリー素材を使わせてもらったり、AIをうまく活用するのも良いでしょう。
載せる前には著作権や商用利用の可否など、必ず確認しましょう。

視覚の力ってすごいね!!
画像と動画のタイトルとalt属性に気をつける

SEO対策として画像と動画にはタイトルとalt属性が設定されている必要があります。
- クローラーは文字情報しか読み取ることができない
です。
ですから、せっかく画像や動画を入れていても「どんな内容か」がわかりません。
タイトルがついていれば、記事と関連があるかどうかを判断してもらえます。
タイトルは
- 半角英数
- 英語
- 記号は半角「-」のみ
が望ましいとされています。
Googleはアメリカの企業なので、クローラーも英語を読み取るからです。
- スペース(空白、空欄)は入れないでください。
画像や動画といったメディアは、アップロードされると名前を変えることができません(変えられるプラグインはあります)。
ですので、アップロードする前の「ファイル名」から上記の条件でつけておく必要があります。
ちなみに、PCのファイルやフォルダの名前は「半角英数」で記号は「_」か「-」のみが良いとされています。
これは一番エラーが起きにくいからです。
画像や動画がなんらかの理由で表示されなかったときに代わりに表示される「代替テキスト」は「alt属性」を参照しています。
また、目の不自由な人のための読み上げ機能でも「alt属性」が使われます。
「代替テキスト」は読者のために表示される、あるいは読み上げられるものですから、その国の言語(日本なら日本語)で良いです。
「alt属性」をつけること=読者に配慮されていると判断されるのです。

まず日本語で名前を考えて、翻訳サイトとかで英語にするといいよ
…Google翻訳ってたまにずれた翻訳をするよね(;´∀`)
毎回間にハイフンを入れていく作業も結構大変だよ💦
SEOに直接関係はないけど気をつけたいこと

最後に、「SEOでの上位表示」に直接は関係ないと言われているけれど、クローラーに記事を見てもらうためにも重要なことを2つ載せておきます。
パーマリンクを英語で半角英数にする
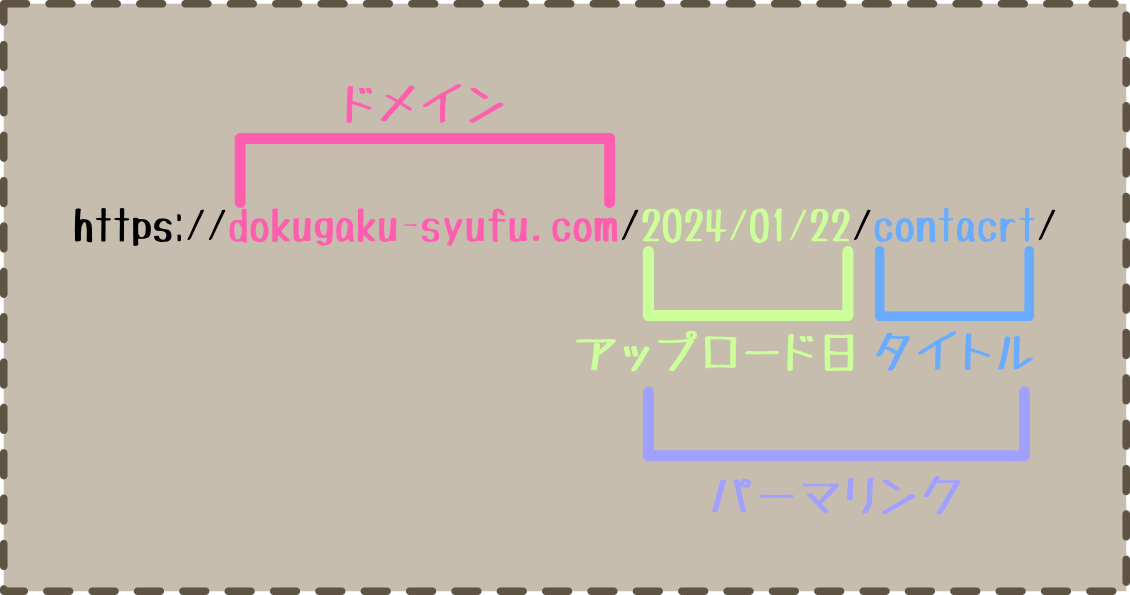
パーマリンクとはURLの中でドメインのあとにくる文字列です。

このような風になっています。
わたしは初期設定のときに参照していたYouTubeで「日付を表示させない設定」にしていたので、そのまま真似をして設定しました。
「日付を表示させない設定」にする理由は
- 後から投稿日を変えると記事が表示されなくなってしまう可能性がある
- たくさん更新していても古い記事だとすぐわかってしまう
というデメリットがあるからのようです。
パーマリンクは検索順位に影響を与えないといわれていますが、Googleが推奨している形があります。
- 人が構造を理解できる
- シンプルである
という内容です。
また、表記は
- 半角英数
- 英語
- 記号は半角「-」のみ
が良いです。
- スペース(空白、空欄)は入れないでください。
そもそも英語圏発祥のPCというものは、日本語を含む全角文字にすると様々なエラーが出る可能性があります。
Googleはアメリカの会社ですので日本語の全角文字は文字化けしたりする可能性があるようです。
「–」(半角ハイフン)のほかに「_」(半角アンダーバー)も使えるようですが、Googleの推奨は「-」(半角ハイフン)とのことです。
ページをアップしたあとでパーマリンクを変更すると、「リダイレクト」を設定しなくてはなりません。
「ここにはあなたが探しているURLの記事はないから、代わりに用意した新しい記事に飛ぶよ」というシステムです。
設定しなかった場合、検索から記事を見つけることができなくなります。
直接求める記事が開けるほうが読者の熱も冷めにくいですし、パーマリンクは最初にしっかり決めて変更しないようにしたほうが手間も減らせます。

パーマリンクって最初はなんなのかわかりづらいけど、大事だから最初から意識しよう。
内部リンクをいれること
記事の中に内部リンク(そのサイト内の記事)を入れることは、クローラーにリンクした記事を見てもらえる可能性が増えるだけでなく、読者が回遊(サイト内の記事を続けて見てくれること)してくれる確率も上がります。
ポイントは、「ここではこの情報も読めたらわかりやすいから、この記事へのリンクがあったらいいな」というところに配置することです。
「関連記事」や「合わせて読みたい」というタイトルでリンクをつけたいときに便利なブログカードのデザインの変更の基本を知りたい人はこちらもどうぞ♪

読者に回遊してもらえると、サイトや記事の滞在時間が伸びるよ。
滞在時間が長いとクローラも読者満足度の高いサイトと判断をしてくれるよ♪
まとめ
お疲れさまでした!
どうでしたか、「こんなに意識してやってられないよ!」と思った人もいるはずです。
最初は
- ➀ライバルの少ないキーワードを決める
- ➁タイトルはキーワードを入れて作る
- ➃タイトルに沿った記事内容にする
- ➇読んでみて違和感がない文章かを確かめる
- ⑫画像と動画のタイトルとalt属性に気をつける
- ➀パーマリンクを英語で半角英数にする
この辺りをやってみてください。
「最初から全部できる!」という人は少ないと思います、たくさん記事を書いて習慣にしていく必要があります。
とは言え、正直わたしも、撮影・ダウンロードするたびに名前をつけないといけないメディアファイル、終わらない装飾、操作性にちょっと難のあるWordpress、調べても調べても湧いてくる疑問…とまぁ結構追い詰められていますが(;´∀`)
なんでそんな修行みたいなこと始めたのかって、それは楽しいからで
- 自分の作った記事がネットに表示される感動
- 読んでくれる人がいる感動
- どんどん知識が増える楽しさ
- サイトが育っていく嬉しさ
があるからです。
生活がかかっているなら別ですが、楽しむ気持ちがなくなったら続けられないなと思います。
- きついときは休む
- 悩みすぎない
- 息抜きもする
- 新しいことにチャレンジしてみる
という感じで根を詰めすぎないようにセーブもしていきましょう。
さて、ざっくりまとめるとブログ記事を書くには
- ライティングの知識
- 読者への配慮
- クローラーの特性を知る
ということが必要です。
SEO対策は元を辿れば読者へ質の高い記事を届ける努力の結果です。
それをクローラーが判断できる形にして盛り込む作業です。
この記事で挙げたことは一般的によく言われる基本的なSEO対策ですが、
- 自分が分からなかった手順やポイントを特に丁寧に説明する
- 画像と動画のタイトルとalt属性に気をつける
については、初心者が気をつけるべきSEO対策としてはあまり多くの人が説明していないかと思います。
(いっぺんにたくさんのことを言うと混乱するからです。)
あとから変えられない「パーマリンクを決める作業」と、メディアファイルをたくさんアップロードしてしまったあとでは大変な「画像や動画のタイトルとalt属性の名前つけ」は、初めから取り組んでほしいです。

マイペースでいこう。
知りたいことのリクエストがあったら教えてね、記事に追加するかもしれないよ!








コメント