『トップへ戻るボタン』を知っていますか?
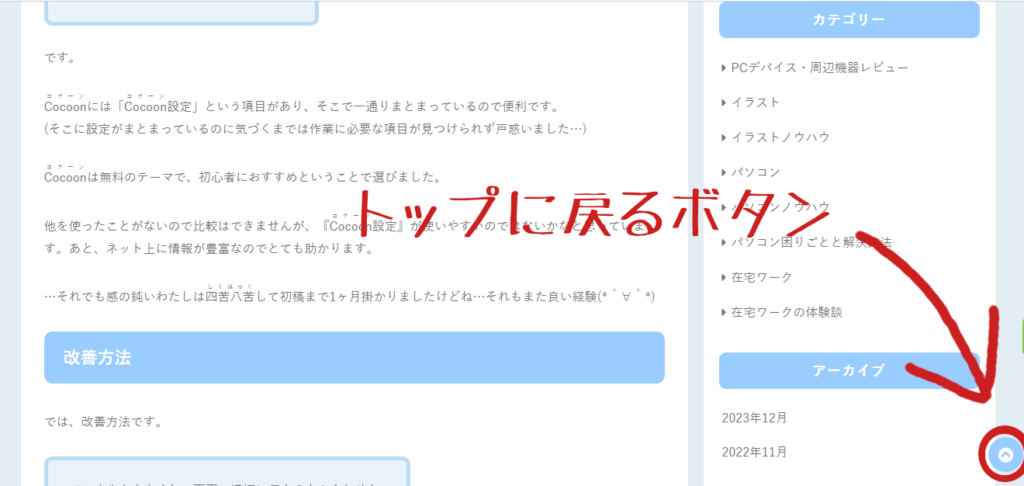
Webページを下にスクロールしていくと出てきて、画面の一番上にジャンプしてくれるボタンです。

たいてい右手の親指で操作しやすい画面の右下に配置されています(左利きの人には使いづらいかもしれないですね…)。
この『トップへ戻るボタン』が「出てこない」「消えた」「機能しない」ということはよくあるようで、検索するとたくさんの解決方法が出てきます。
わたしの今回のケースはスマホで見たときの1つだけの記事で起こり、他の記事やPCでは普通に表示されていました。
検索しても「設定で直せる」といったケースが多く、なかなか答えに辿り着けませんでした。
いろいろ試しているうちに、ちょっとしたあるきっかけでやっと理由に気づくことができましたので、何が原因でどう解決したのかお伝えしたいと思います。
ネットの海で溺れた人の藁になれることを願って
- トップに戻るボタンがどこにいたか
- 改善した方法
について書いておきますね。
トップに戻るボタンが表示されなかった理由
ではまず、理由からご説明します。
理由
今回表示されなくなった理由、それは
- 広告の幅がデフォルトの画面からはみ出して、ボタンが画面の外に追いやられていたから
でした。
つまり、ページの横幅が最初に表示される画面の幅からはみ出していて、画面を縮小しないと全部を見られない状態になっていた、ということです。
ボタンがなくなったわけではありませんでした。
上の動画ではカテゴリー名が横にはみ出しているので画面幅が大きくなってしまっています。(これはどうやって直すのか…(;´・ω・))
設定のせいではなかった
気づいたきっかけは、何度もチェックしていたら偶然画面を縮小して画面の表示サイズが変わったことです。
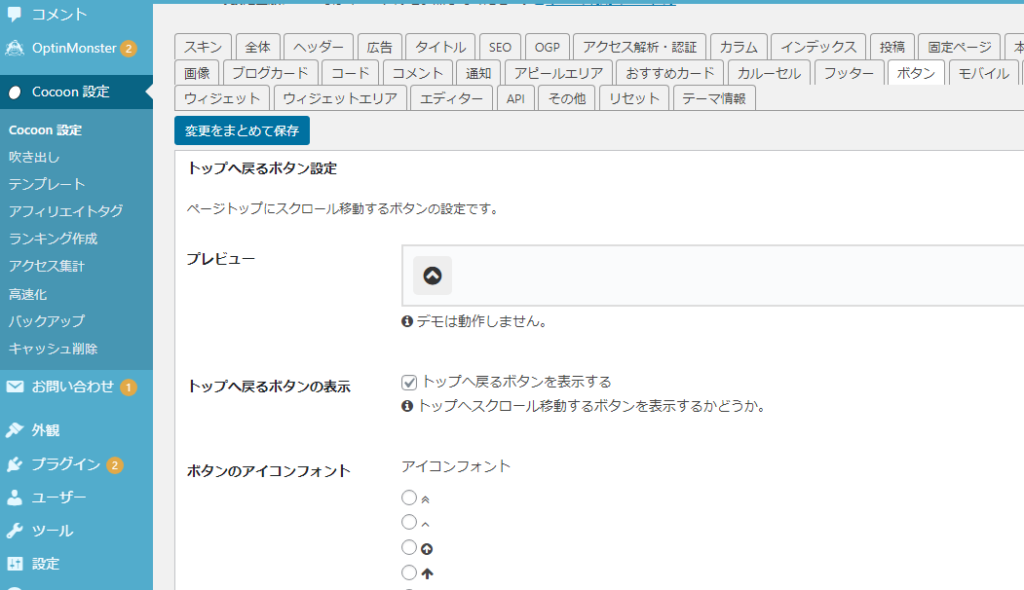
『トップに戻るボタン』の設置についてはCocoonテーマ全体の設定で行っていました。

ホーム画面や他の記事では表示されていましたので、わたしが何か特別な指示を書き込まない限り1つの記事だけ表示されないというのはおかしいことでした。
画面をできる限り縮小してみると、ちゃんと画面の右端に『トップに戻るボタン』がいました!
ここで、1つの広告がテキストの配置幅からはみ出していることに気づきました。
ちなみにアップロードして埋め込む普通の画像や動画については、画面幅に合わせるよう自動で調整されるようです。
PC表示では分からなかったので、それぞれのデバイスでのプレビュー確認が大事ですね。
改善方法
続いて、改善方法です。
- 広告を小さくし、デフォルトの画面の横幅に収まるよう合わせた
です。
手順は
- 一回り小さい設定にした広告リンクをコピーし直す
- 元のはみ出した広告を削除
- 小さくした広告リンクを貼り直す
この3つです。
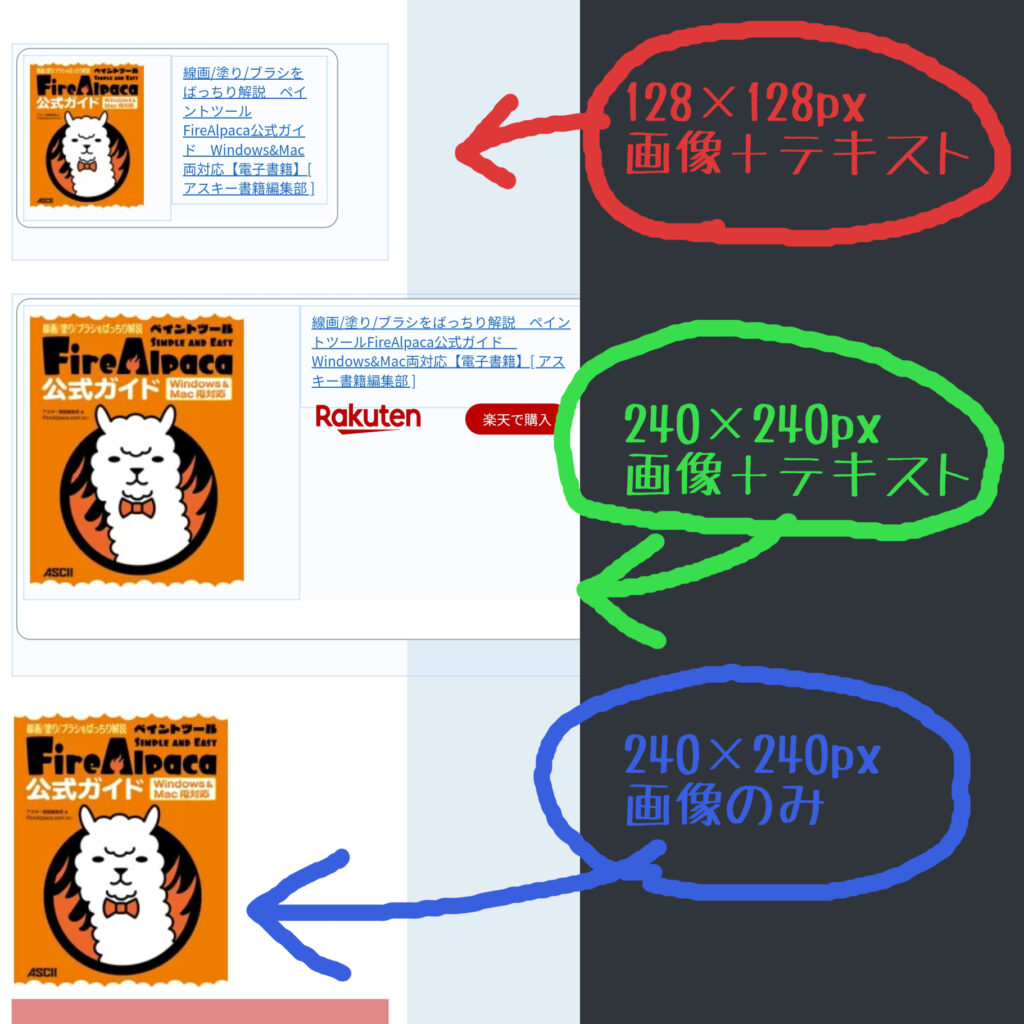
わたしの場合、最初はスマホで見やすいという240×240pxの広告を貼っていました。
これは画像だけかテキストだけなら丁度良い大きさになりますが、画像+テキストの広告では幅が大きくなりすぎてしまったようです。

↑こちらはスマホでの表示です。濃いグレーの範囲は文字を書くのに付け足した部分です。
背景が白い部分までがテキストの収まる通常の範囲です。
薄い水色までが画面の範囲で、ここでははみ出して拡大された部分になっています。
今回は画像+テキストにしたかったので128×128pxのサイズを選びました。
画面の横幅が規定のサイズに戻れば、トップに戻るボタンも画面内に戻ってきます。

お帰りなさい!
楽天アフィリエイトの詳しい広告サイズの変え方はこちらです。
環境
わたしの作業環境も書いておきますね。
わたしのスマホは
- OPPO Reno5A
です。
OPPOのOSはAndroid準拠のColorOS(AndroidをベースにOPPOがカスタマイズを加えたOS)です。
ブログの環境は
- システム:WordPress
- テーマ: Cocoon
- スキン: Natural(作者 Takaさま)
です。
Cocoonには「Cocoon設定」という項目があり、そこで一通りまとまっているので便利です。
(そこに設定がまとまっているのに気づくまでは作業に必要な項目が見つけられず戸惑いました…)
Cocoonは無料のテーマで、初心者におすすめということで選びました。
ConoHa WINGだとCocoonの導入が簡単になります。
他を使ったことがないので比較はできませんが、『Cocoon設定』が使いやすいのではないかなと思っています。あと、ネット上に情報が豊富なのでとても助かります。
…それでも感の鈍いわたしは四苦八苦して初稿まで1ヶ月掛かりましたけどね…それもまた良い経験(*´∀`*)
ConoHa WINGのサーバーで取ってくれている自動バックアップに助けられた記事は鋭意製作中。
まとめ

気づいたら簡単なことなんですが、気づけないと結構困ります。
たくさんの人がよくつまづくことは、上位の記事に載っていることが多いですから検索が楽です。
わたしが独学で思うことは、一般の人が体験して解決したちょっとしたことも大きな助けになるということです。
それをネットの海から見つけたときは、本当に嬉しくて、「ありがとう!」と言いたくなります。
もちろん上位表示されている有識者の記事は大変ためになるので必要です。
その上で、先生に聞くことができない独学では『ほんのわずかなつまづき』の解決も大切になってきます。
ですから、わたしはこんな他愛のない記事を書いています。

いつもありがとう!みんなの心遣いに助けられてるよ。
知りたいことのリクエストがあったら教えてね、記事に追加するかもしれないよ!









コメント