アフィリエイトを始めたばかりの人で「とうとう広告を貼ってみた!」とうきうきわくわくしてプレビューを確認したら…

画像が画面からはみ出していたとか画面を縮小しないと全部表示されなくなったということはありませんか。
せっかくここまで漕ぎつけたのに、がっかりですよね…
わたしもこういう事態になるたびにめげそうになります。
でも、ちゃんと画像サイズは変えられます、諦めないで!!
- 楽天アフィリエイトの画像サイズの変え方
を画像多めでお届けします。

せっかくここまで育ててきたブログだから、頑張ろう!
楽天アフィリエイトとは
まず楽天アフィリエイトについてちょっと説明します。
必要ない方はこちらの広告の変え方からどうぞ。
報酬獲得の仕組み

楽天アフィリエイトとは、楽天IDがあれば始められるアフィリエイトです。
楽天の商品やサービスの広告を自分のブログ(SNSなども選べる)に貼ります。
リンクを踏んでくれた人がリンクを踏んだ(クリックした)日から
- 24時間以内に商品をカゴに入れて
- 89日以内に購入をしてくれた
場合に報酬がもらえます。
そして、一番の特徴は購入商品がリンクに貼った商品でなくても報酬の対象になるということです。
これはリンクの商品が低価格でも、大きな報酬が入る可能性があるということです。
報酬額はそれぞれのジャンルで決まっていますが、例外として商品によって決められているものもあります。
楽天アフィリエイトのメリット

楽天アフィリエイトの良いところは、なんと言っても商品が豊富なところです。
選択肢が増えれば自分の記事に合った商品も探しやすいです。
デメリット

デメリットとしては報酬のパーセンテージが低いことです。
報酬をたくさんもらうにはたくさんのPV(プレビュー)数があって、そこからたくさんクリックをしてもらう必要があります。

自分で書いててちょっとつらいよ…
広告サイズの変え方
それではまず広告サイズの変え方の概要をお話します。
貼り方の工程はざっくりと
- 新しいサイズの広告リンクを取得する
- 新しいサイズの広告リンクを貼る
- サイズの合わなくなった広告を消す
という流れです。

サイズを変えた広告を、大きすぎた広告と入れ替えるよ☆
楽天アフィリエイトでの広告のサイズ変更の手順
では、楽天アフィリエイトでの広告のサイズ変更のやり方をご説明します。
手順はこの5つです。
➀楽天アフィリエイトで商品検索
まず楽天アフィリエイトのページに行きます。
次に検索窓で商品名を検索しましょう。

Google chromeなどのブラウザで「楽天アフィリエイト」と検索すると出てきますよ。
➁貼る商品を選ぶ
商品一覧が出てきたら、どのお店のどの商品を掲載するのか選びます。
決まったら「商品リンク作成」というボタンをクリックします。

価格が安いことも大事だけれど、信用度の高いお店であることも大切です。
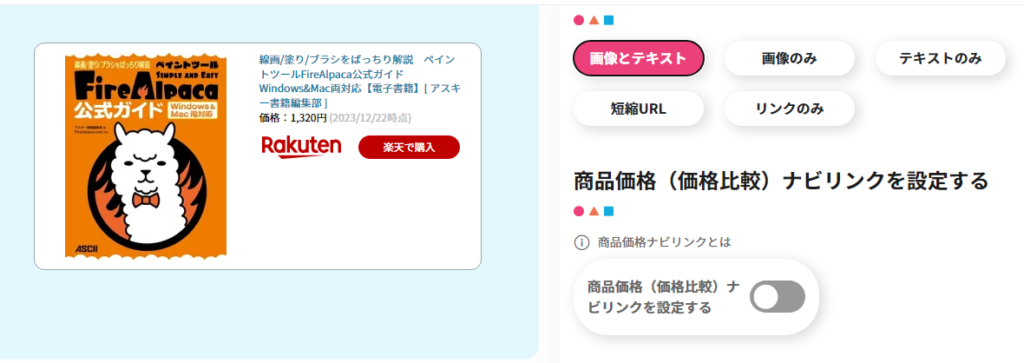
➂広告のタイプを選ぶ
画像か、テキストか、リンクのみかなど、広告タイプを選びます。
この時商品価格ナビリンクを設定にすると、その商品の楽天市場での検索結果に飛んでくれるので在庫切れで商品に辿り着けないということを防げます。
設定するには「商品価格(価格比較)ナビリンクを設定する」の横のボタンをクリックして、色を付けます。

目立たせたいのか馴染ませたいのかももちろんですが、自分の記事を読んでくれるペルソナ(年齢・性別・趣味・職業などを設定して想定する自分のサイトに来てほしい人物像)に宛て選ぶことも大切です。
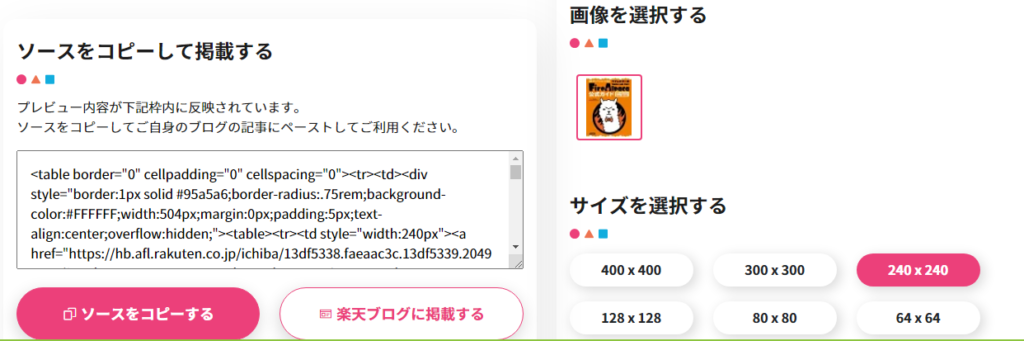
➃サイズを選び、ソースコードをコピー
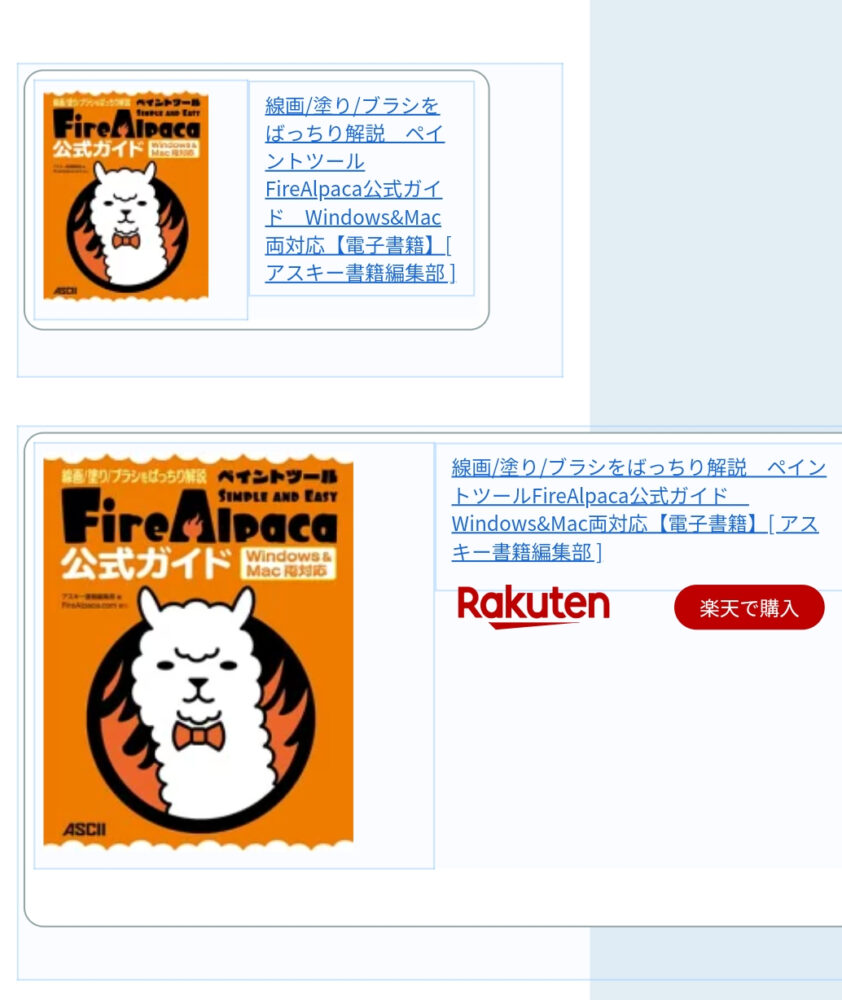
ここでスマホ画面からはみ出さないサイズに変更します。
通常は240×240pxがちょうど良いのですが、画像+テキストでは大きくなってしまったので128×128pxにします。
「ソースをコピーする」ボタンで、ソースコードをコピーします。

スマホで見やすいサイズは240〜300pxらしいのですが…わからなかったら取り敢えず貼ってみましょう。
➄広告を入れたい場所に貼り付ける
はみ出していた広告を削除し、さっきコピーしたリンクを貼ります。
ここからはWordPressのテーマCocoonでの設定になります。
➁と➂は他のテーマでも使えるのではないかと思いますが、➂はおすすめしないやり方になります。
貼り方は
の3種類です。

もうすこしで完了だよ!
「アフィリエイトタグマーク」から呼び出す
「Cocoon設定」→「アフィリエイトタグ」をクリックして、アフィリエイトタグ設定画面に移動します。

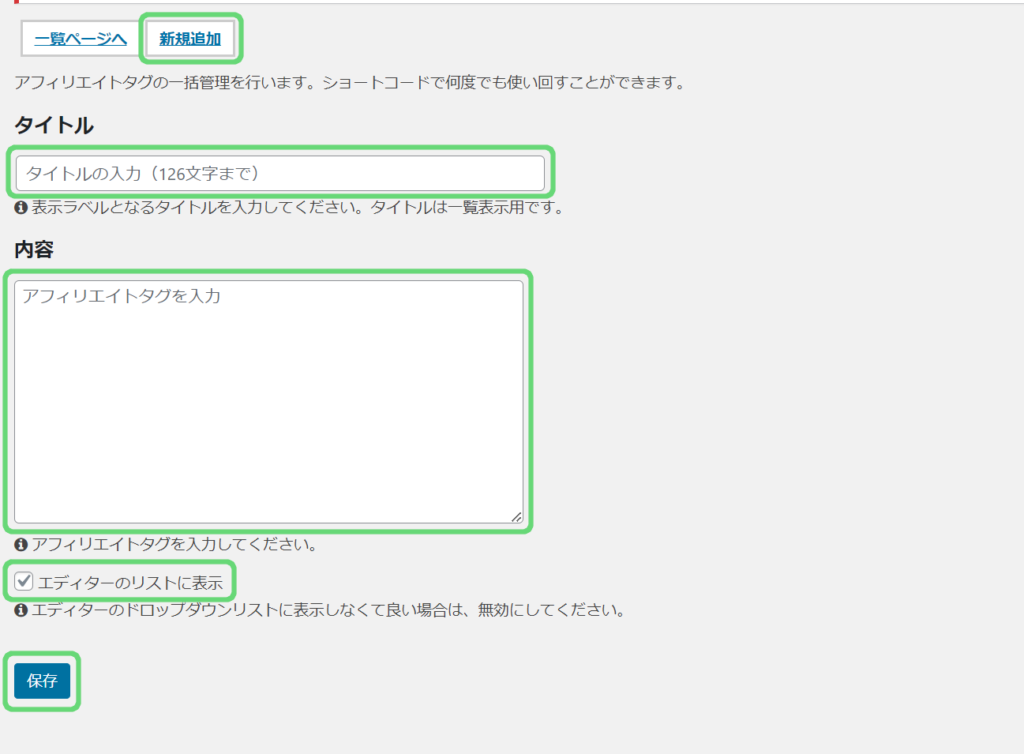
- 「新規追加」をクリックして、
- ●「タイトル」にはわかりやすい名前を、
- ●「内容」にはコピーしてきたリンクを貼り付けます。
「エディターのリストに表示」にはチェックをいれたままにしておきます。 - ●入力できたら「保存」をクリックします。

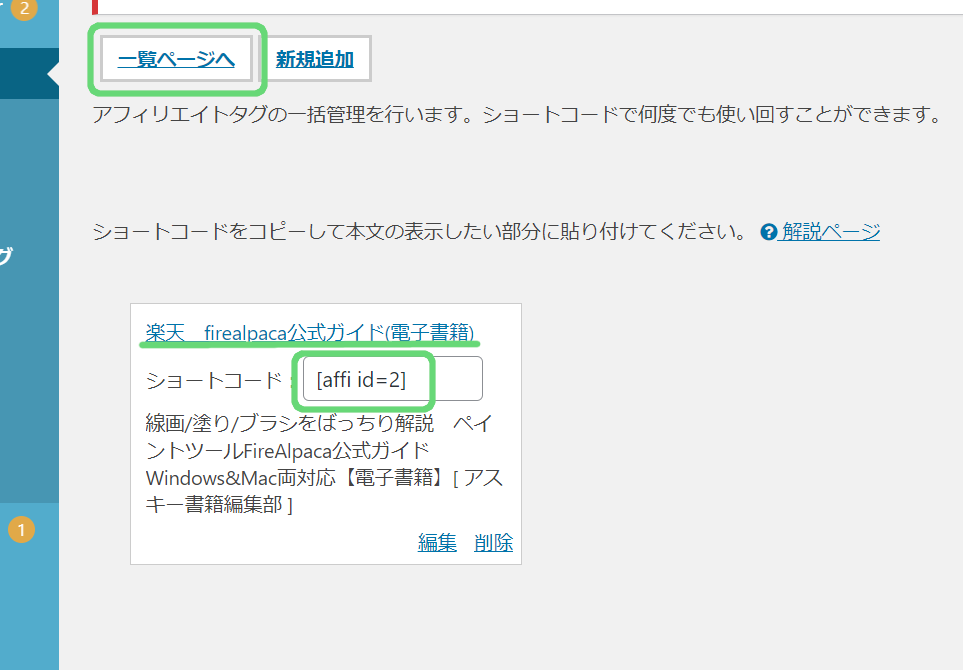
- これでタグの登録ができました、「一覧ページへ」から確認できます。

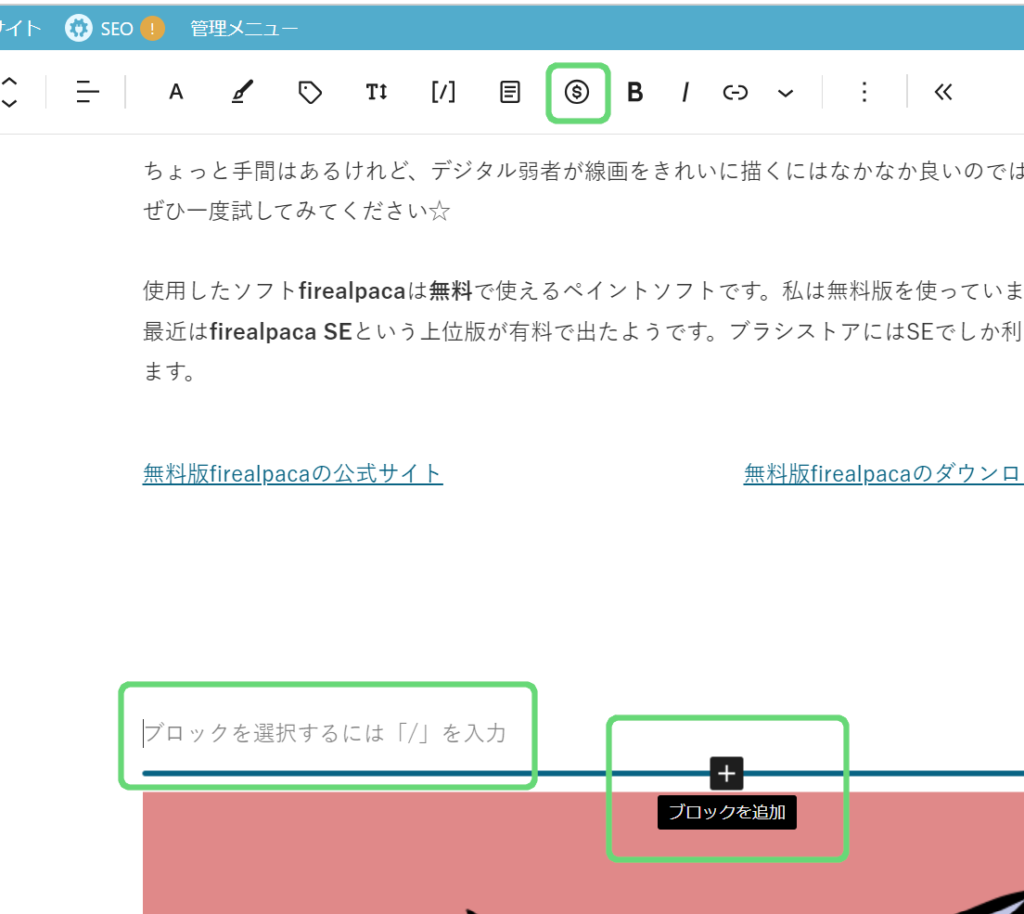
- 「ブロックを追加」で段落ブロックを呼び出します。
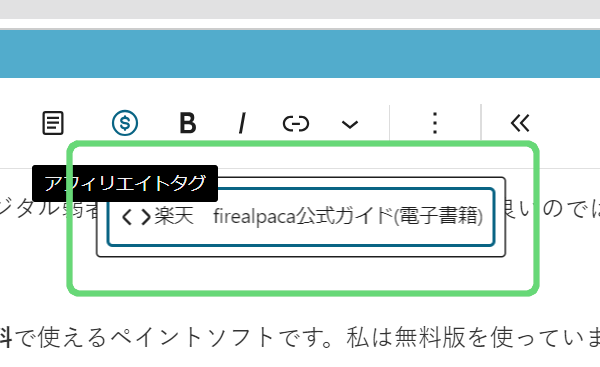
- 「S」に似たマークをクリックします(多分ドル)。

- 画像では1つですが、ここには登録したタグの一覧が表示されます。
- 先ほど「タイトル」に入力した名前を選んでクリックします。

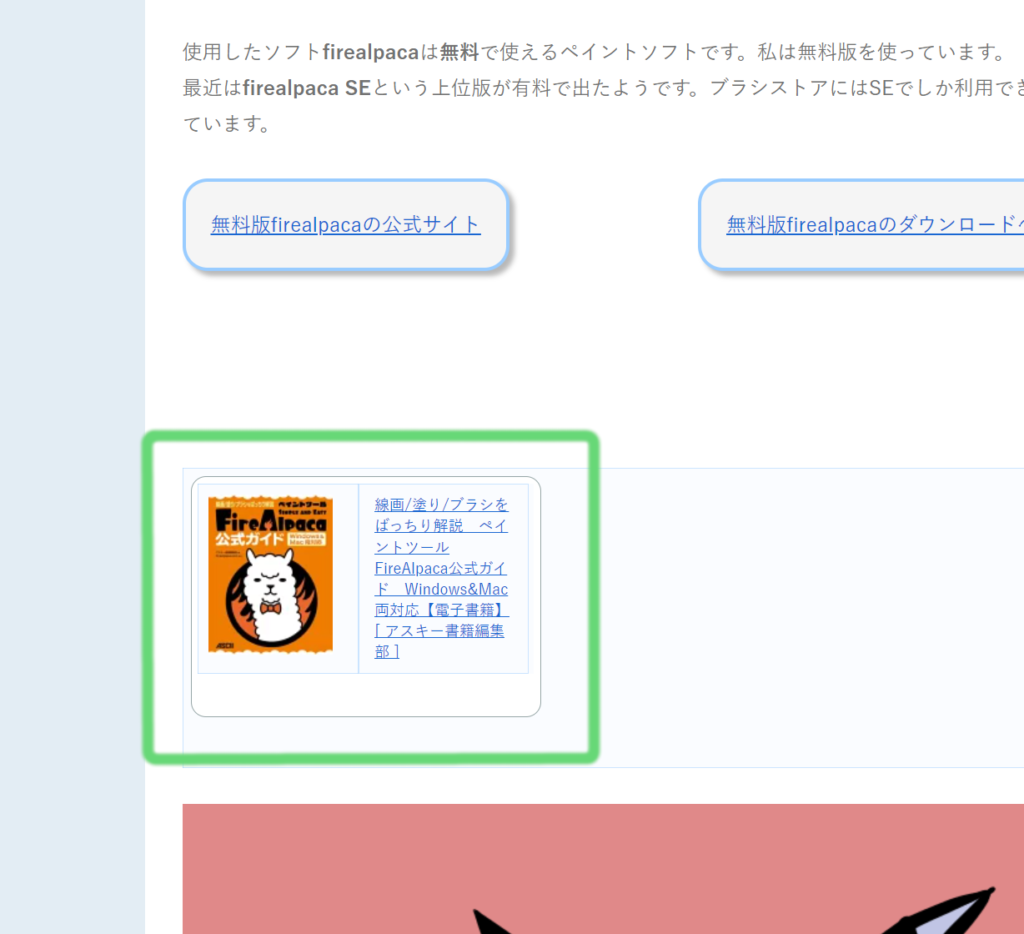
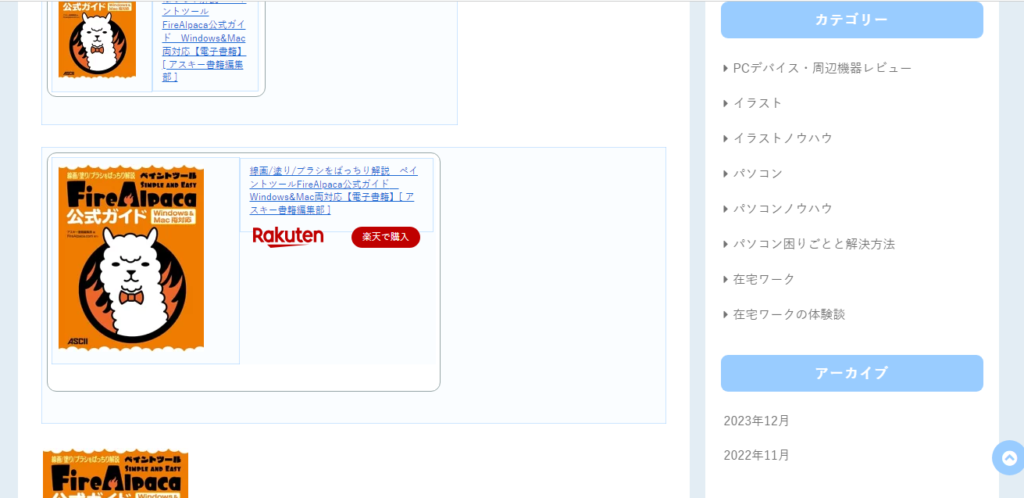
- するとこのように貼り付けられます。

- プレビューで確認すると、このように広告が表示されています。

「アフィリエイトタグ」に登録しておくと他の記事でも呼び出せるので、広告のリンクが切れたときにアフィリエイトタグに貼り付けたリンクを更新すれば一回でその広告の更新ができます。
以上です。
➁カスタムHTMLブロックに貼り付ける
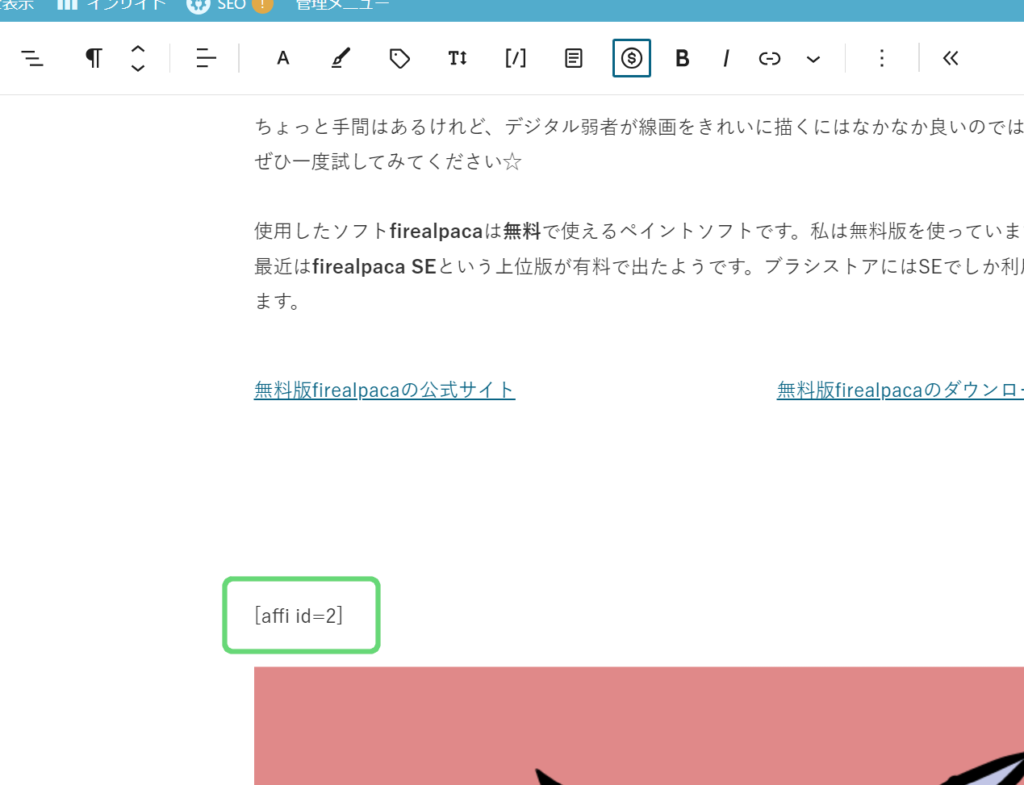
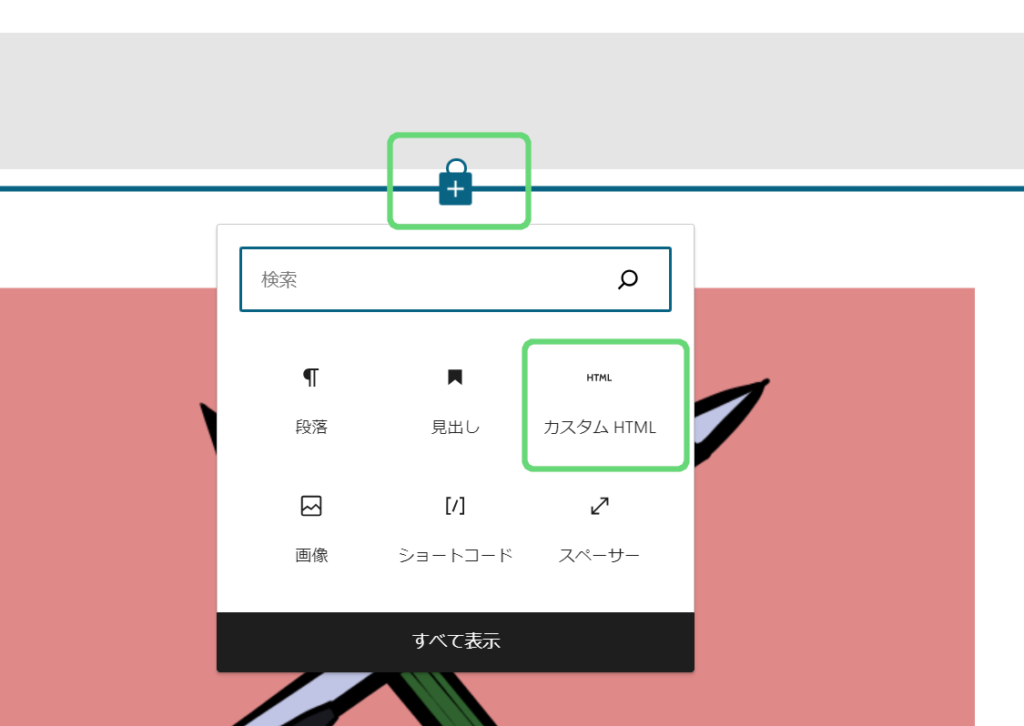
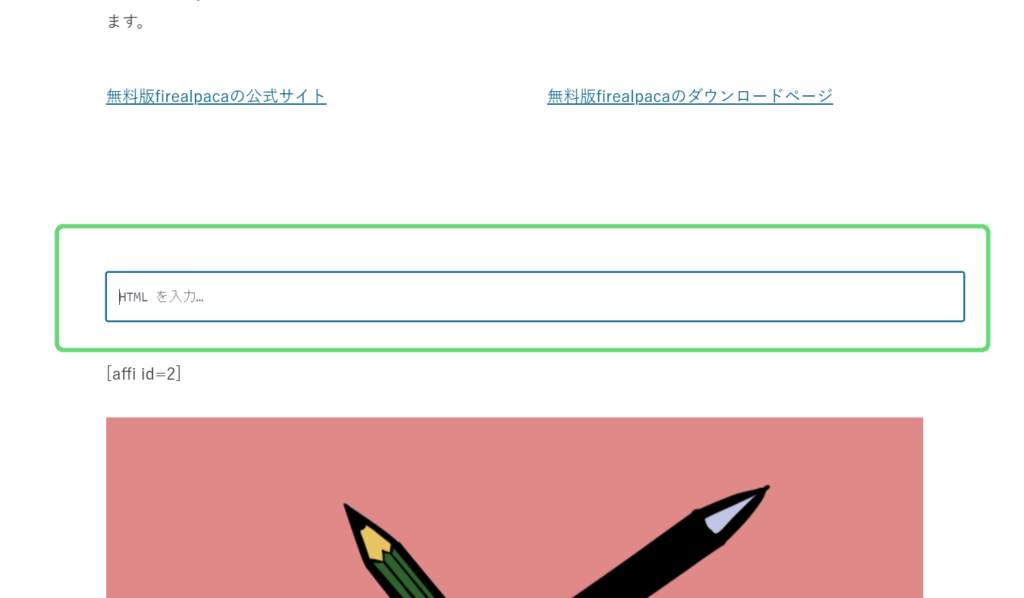
- 「カスタムHTMLブロック」を呼び出します。

- コピーしたソースコードを直接貼るか、アフィリエイトタグの一覧にあった、貼り付けたいタグのリンク[affi id=〇]を書き込みます。

以上です。
こちらはリンクの言葉を自分で決めたいときの「自由テキスト」リンクを貼り付けるときに便利です。前後の文章も一緒にカスタムHTMLボックスに入れます。
※2023/10ステマ規制が導入されたので特にテキストのみの掲載には注意が必要です。
➂コードエディターで直接書き込む(非推奨)
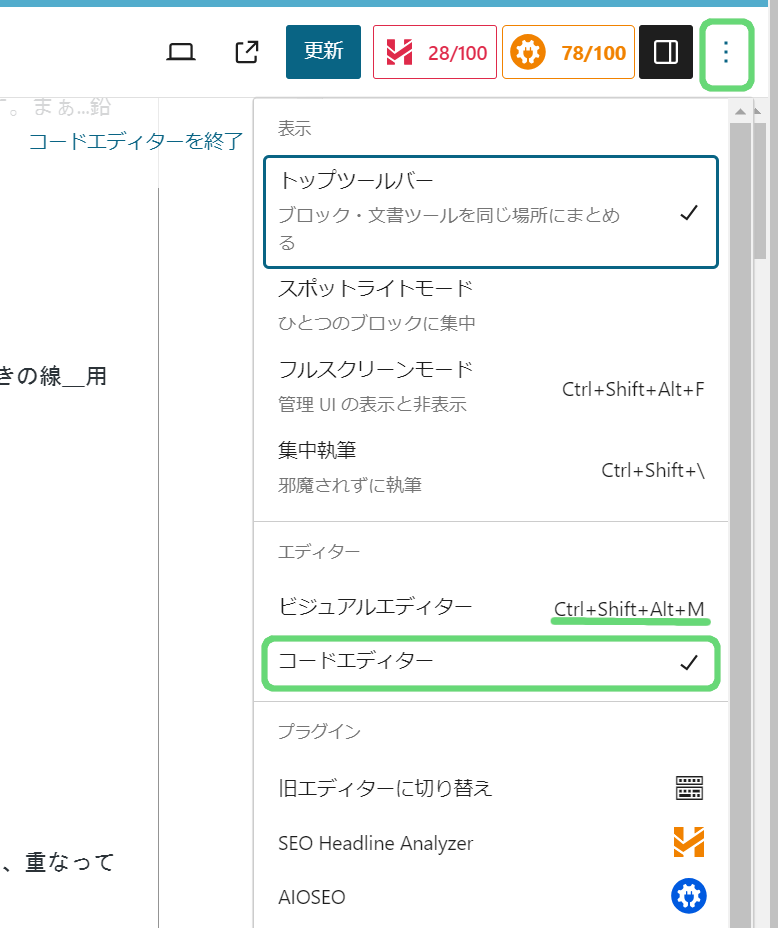
- 縦に並んだ「…」(オプション)からコードエディターに切り替えます。

- 挿入したい場所にコピーしてきたリンクのコードを貼り付けます。

以上ですが、この方法はおすすめしません。
管理のしやすいアフィリエイトタグに登録して呼び出すか、カスタムHTMLブロックを呼び出して貼り付けるのが良いです。
●ビジュアルエディターとコードエディターを切り替えると、コードの書き換えが勝手に起こる
●慣れていないうちは特に、コードエディターに直接書き込みなどをすると、意図しない箇所を消してしまったり変えてしまったりする恐れがある
ので注意が必要です。
そんなことを書いている最中、いつの間にか変に文章が複製されたり、知らないうちにブロックにまとまって編集ができなくなってしまっていました(;´・ω・)
『リビジョン』機能(編集のたびに記事の状態を保存してくれている機能)を使って戻すことができましたよ。ふぅ、良かった。

これで広告の入れ替えが完了です。
画像作成・動画作成・記事編集…ブログの作成作業って結構重たいですよね。
こういったブログ作りがさくさく進む
ドスパラのノートPCのレビューもよかったら覗いてみてください。
「せっかくページの幅が正常に戻ったからもっとレイアウトにこだわりたいな。」という人は
ブログカードのデザインの変え方という記事もどうぞ。
まとめ

お疲れさまでした!
操作自体はそんなに多くないのですが、読みながらだとけっこう時間がかかったと思います。
ブログの運営ではこういうことが頻繁に起こります。
こういうときは焦れば焦るほどうまくいきません。
うまくいかないときは休憩を取るか、作業を翌日に回しましょう。
頭がすっきりすると、作業がスムーズに進むこともありますよ。

大変だったね、お疲れ様。
頑張ってきた自分を褒めよう♪
知りたいことのリクエストがあったら教えてね、記事に追加するかもしれないよ!











コメント